
Basic Concepts
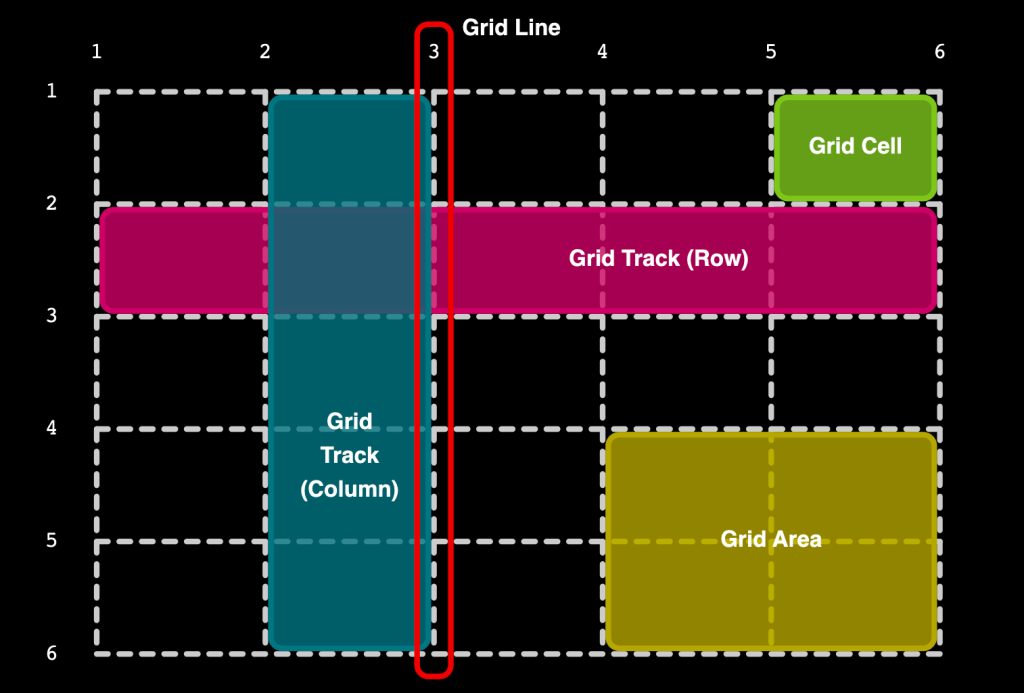
A grid is a structure made up of a series of intersecting lines. The main concepts of the CSS Grid Layout spec are:
- The grid lines that define the grid: they can be horizontal or vertical,
and they are numbered starting at 1. - The grid tracks, which are the rows (horizontal)
or columns (vertical) defined in the grid. - The grid cells, the intersection of a row and a column.
- A grid area, one or more adjacent grid cells that define a rectangle.

Example 1
Example 2
We use the grid properties:
- grid-column
- grid-row
Example 3
We use the grid properties:
- grid-template-rows
- grid-template-columns
- order
- grid-column-start & grid-column-end
- grid-row-start & grid-row-end
- repeat, span and fr
Example 4 (area)
We use the grid properties:
- grid-template-areas
- grid-area
Example 5
We use the grid properties:
- justify-items
- align-items
- place-items
- justify-content
- align-content
- place-content
- align-self
- justify-self
- place-self
Grid example 6
Video
Other Examples
Link — https://bashooka.com/coding/25-awesome-css-grid-layout-examples/
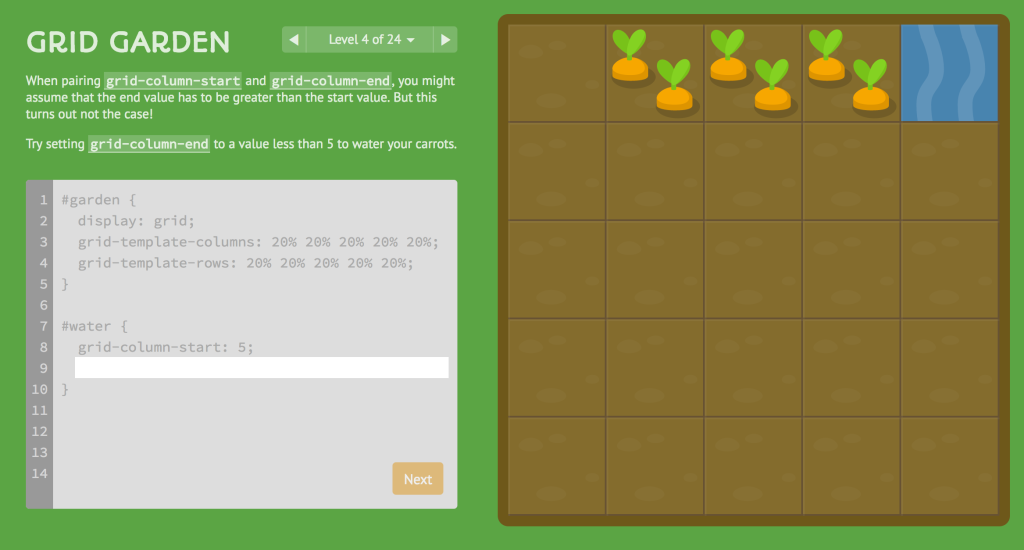
Game CSS Grid
Grid Garden is a game for learning CSS grid layout. https://cssgridgarden.com/