Я уже много лет пользуюсь бесплатным инструментом для захвата экрана Lightshot. Это помогает мне лучше взаимодействовать с коллегами и позволяет мне эффективно пояснять взаимодействие с инструментом.
В этом посте я не покажу вам, как я использую этот инструмент, а просто покажу, как сразу удалить все ваши изображения со страницы истории скриншотов Lightshot (Моя галерея).
Шаг 1
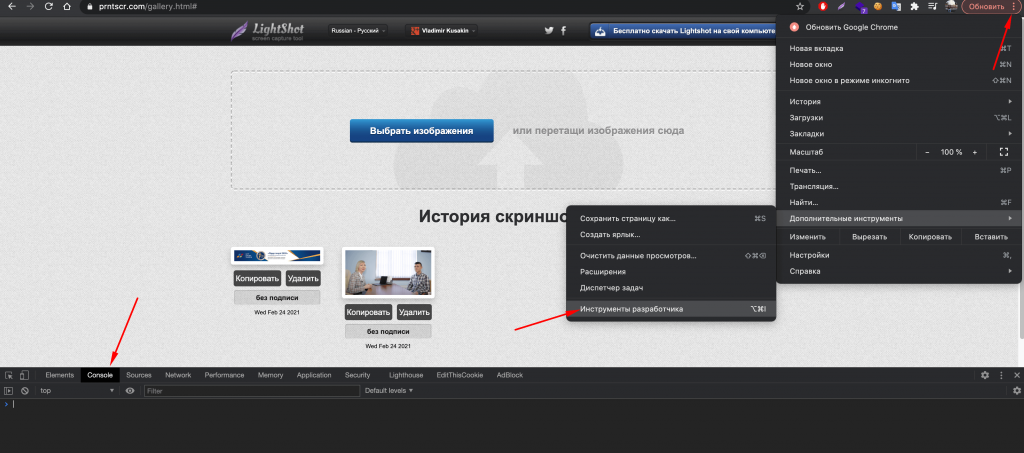
Откройте браузер Chrome и перейдите на вкладку «Консоль» в инструментах разработчика. Вы можете перейти к инструментам разработчика, нажав Ctrl + Shift + I или F12.

Шаг 2
Войдите в свою учетную запись Lightshot и откройте свою галерею.
Шаг 3
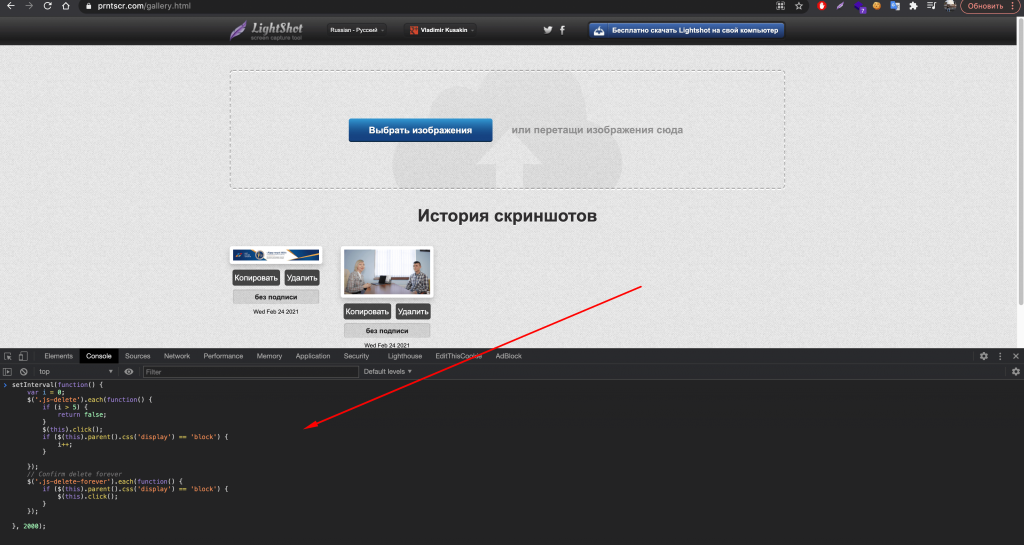
Вставьте следующий код JavaScript в поле консоли
setInterval(function() {
var i = 0;
$('.js-delete').each(function() {
if (i > 5) {
return false;
}
$(this).click();
if ($(this).parent().css('display') == 'block') {
i++;
}
});
// Confirm delete forever
$('.js-delete-forever').each(function() {
if ($(this).parent().css('display') == 'block') {
$(this).click();
}
});
}, 2000);
И нажмите Enter.

Примечание: этот скрипт на 100% безопасен и выполняет только следующие действия:
- Каждые 2 секунды
- Удаляет 5 изображений, которые еще не удалены
- Нажимает «Удалить навсегда» для 5 удаленных изображений.
- Повторяет
Шаг 4
Смотрите, как скрипт делает за вас тяжелую работу.
Статья переведена и сохранена для себя!


Вот вариант с удалением всех изображений старше определенной даты,
из той же статьи, из комментов.
var intervalHandle = setInterval(clearScreenshotsByDate, 1000);
function clearScreenshotsByDate() {
var date_mark = “Mon Feb 15 2021”;
var elements = document.body.getElementsByClassName(“gallery__date”);
console.log(‘Elements: ‘ + elements.length);
for (i = 0; i < elements.length; i++) {
if (elements[i].textContent < "Mon Feb 15 2021") {
$(elements[i].parentNode.getElementsByClassName("js-delete")).click();
}
}
// Confirm delete forever
$('.js-delete-forever').each(function() {
if ($(this).parent().css('display') == 'block') {
$(this).click();
}
});
}
if ($(".js-delete").length == 0) {
clearInterval(intervalHandle);
}
конечно, в данном случае $(".js-delete").длина всегда будет больше 0, но вы можете просто прописать clearInterval(intervalHandle) в консоли.
Благодарю за отзыв!